, I'm Jayden.
I'm a Software Engineer
An engineer with an open mindset, who takes pride in being a self-starter and firm believer in teamwork makes the dream work.
About.
Who is Jayden? // A product-driven Software Engineer , who's all about that collaborative vibe with an open mindset, valuing teamwork as the key to success. 💡
I'm passionate about bringing both the technical and visual aspects of digital products to life. User experience, beautiful pixels and writing clean accessible, human code matters to me. I sweat the details. And as a follower of John Maeda's Laws Of Simplicity, I agree that less is more.
I'm happiest when I'm creating, learning, exploring and thinking about how to make things better. When I'm not at the computer, I'm usually hitting the gym, focusing on self-growth, or learning a new song on
my guitar.
Front-end & UI
API Development
Databases
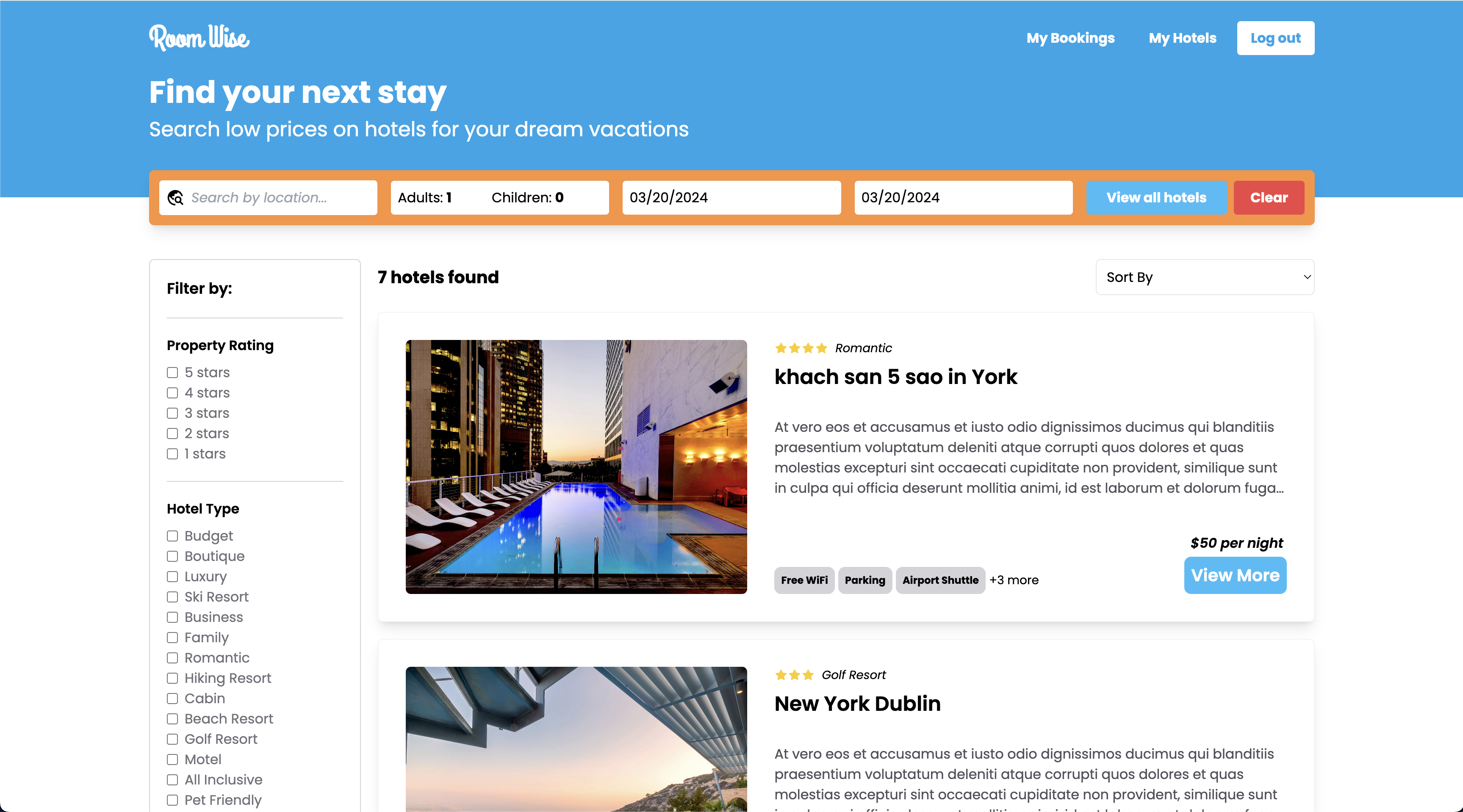
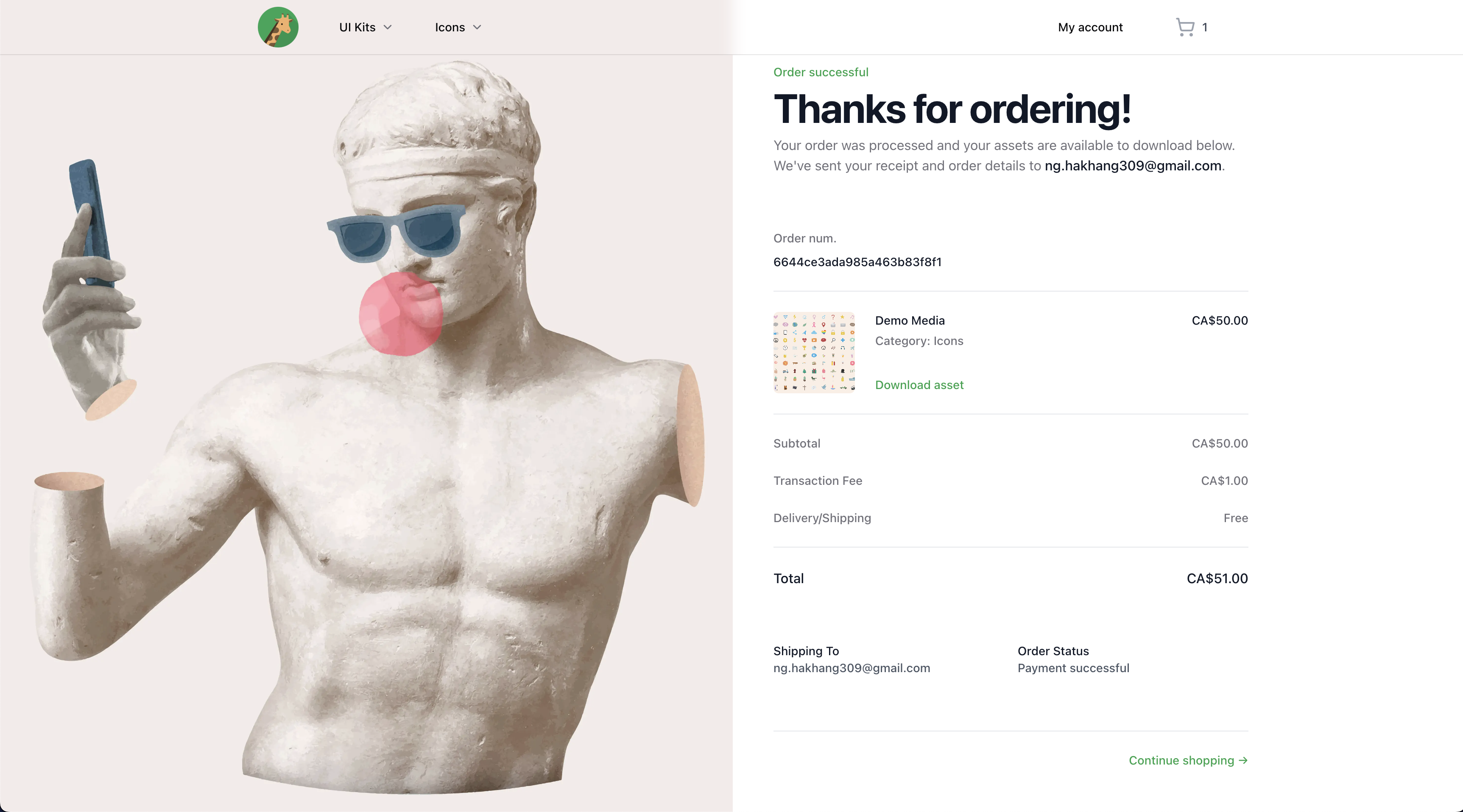
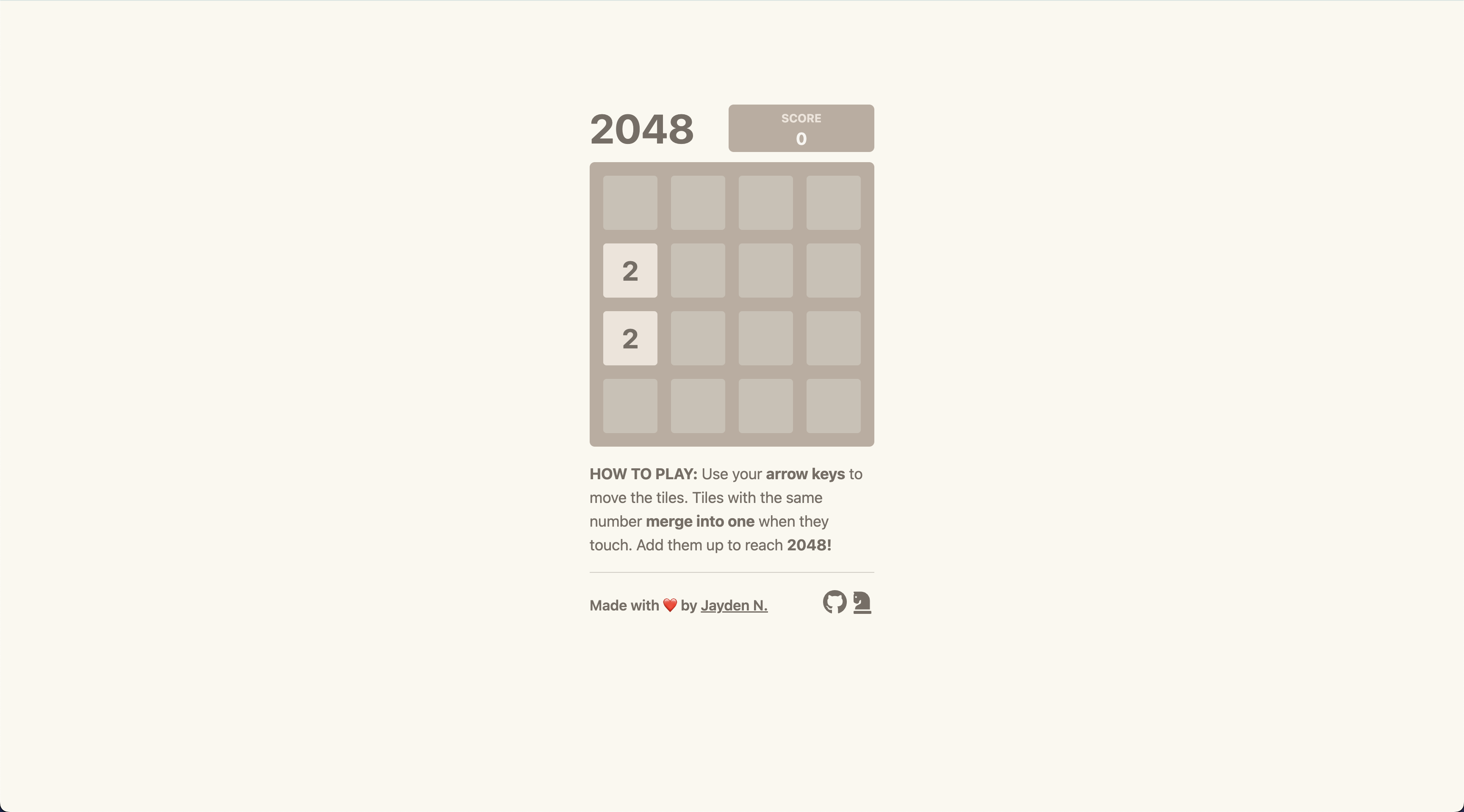
Projects.





Get in touch.
Dropping a line to say g'day, or team up to create something mind-blowing? I'm all ears, so hit me up, and let's cook up some awesomeness together!
 👋
👋